主页 > imtoken官网地址是什么 > WEB页面访问以太坊智能合约——使用Web3
WEB页面访问以太坊智能合约——使用Web3
准备
使用remix IDE开发智能合约代码,并将合约部署到测试链上。 请参考《使用remix发布智能合约》
安装 Ganache 并使用 Ganache 模拟以太坊节点。 请参考《Ganache模拟以太坊区块链节点》
Web3 简介
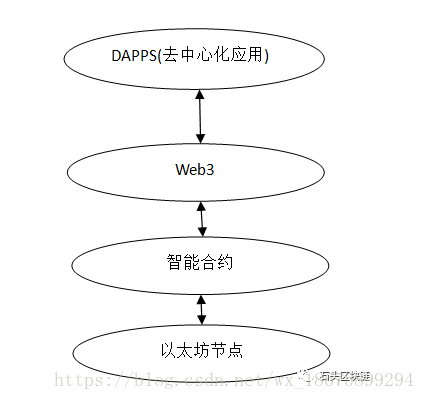
Web3JS 是以太坊官方 Javascript API 库的集合。 可以通过 web3 开发用户友好的去中心化应用程序。 Web3与以太坊节点通信实现了JSON-RPC协议,这是一个轻量级的RPC(Remote Procedure Call)协议以太坊合约地址,整个通信模型可以抽象为下图。
安装 Web3
在安装web3之前,需要先安装nodejs和npm。 如果不知道如何安装,可以参考《使用Ganche模拟以太坊节点》,里面有介绍。 进入nodejs命令行终端,输入如下命令创建web3userinfo项目,我们把项目放在e盘上,当然也可以放在其他位置:
D:\ProgramFiles\blockchain\nodejs>e:
E:\>mkdir web3useinfo
E:\>cd web3useinfo 然后使用node.js的包管理工具npm初始化项目:
E:\web3useinfo>npm init 一直往下回车,完成package.json文件的创建。 该文件用于定义项目的基本信息以太坊合约地址,包括项目名称、版本、作者等。接下来使用以下命令安装web3js:
E:\web3useinfo>npm install web3@^0.20.0 引入web3作为node模块,所以安装完成后,在工程文件中多了一个node_modules文件,该文件夹包含了web3相关的js函数库。
注意:“npm install web3@^0.20.0”安装 0.20.0 版本的 web3。 如果按照官网命令“npm install web3”安装最新版本,目前无法完成安装。
创建接口
在项目目录下创建index.html,这里我们创建前端界面,功能包括姓名和年龄的输入框,以及一个按钮,通过jQuery实现:
Document
用户信息智能合约
接下来需要编写main.css文件来设置基本样式:
body {
background-color:#F0F0F0;
padding: 2em;
font-family: 'Raleway','Source Sans Pro', 'Arial';
}
.container {
width: 50%;
margin: 0 auto;
}
label {
display:block;
margin-bottom:10px;
}
input {
padding:10px;
width: 50%;
margin-bottom: 1em;
}
button {
margin: 2em 0;
padding: 1em 4em;
display:block;
}
#instructor {
padding:1em;
background-color:#fff;
margin: 1em 0;
}此时页面已准备就绪。
编写交互代码
使用Web3与智能合约交互,在项目根目录新建文件./app/index.js,修改html页面